ProjAcct Home
Project Account Managment
- Hits: 1049
Download the new version from Codecanyon.
In the target selector, select an Android device for running the app. If none are listed as available, select Tools → Android → AVD Manager and create one there. For details, see Managing AVDs.
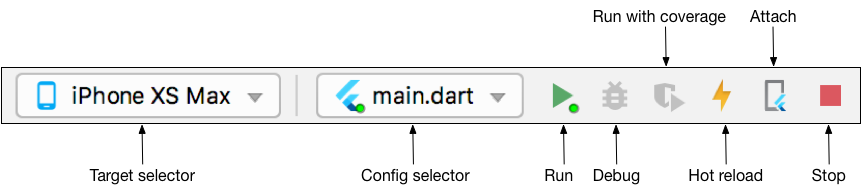
Click the run icon in the toolbar, or invoke the menu item Run → Run. Locate the main Android Studio toolbar:

If you don't use Android Studio or IntelliJ you can use the command line to run your application using the following command
flutter runAfter making changes, save your project. Open the console, navigate to your project folder and execute the following command to build your app
flutter build apk --releaseIf you are deploying the app to the Play Store, it's recommended to use app bundles or split the APK to reduce the APK size.
To generate an app bundle, run:
flutter build appbundle
Learn more on https://developer.android.com/guide/app-bundle
You should get the APK file in the build/output/apk folder, to install your application on your connected device run the following command
flutter install
If you want to upload your application on Google Play you must sign it before uploading, generate a signing key by running the following command:
keytool -genkey -v -keystore android/app/key.jks -keyalg RSA -keysize 2048 -validity 10000 -alias keyOpen /android/key.properties and edit the following attributes after that re-build your application:
storePassword=<Your Key Password>
keyPassword=<Your Key Password>
keyAlias=key
storeFile=key.jksThis section covers the configurations required for Android platform.
Create your app icon ic_launcher and notification icon ic_notification folders from Launcher icon generator. Place the generated icons inside the following folders:
/mipmap-hdpi in /android/app/src/main/res/ folder/mipmap-mdpi in /android/app/src/main/res/ folder/mipmap-xhdpi in /android/app/src/main/res/ folder/mipmap-xxhdpi in /android/app/src/main/res/ folder/mipmap-xxxhdpi in /android/app/src/main/res/ folderRun the following command to download the required dependencies for the app.
flutter pub getOpen /android/app/build.gradle and change the package name
defaultConfig {
// TODO: Specify your own unique Application ID (https://developer.android.com/studio/build/application-id.html).
applicationId "YOUR_PACKAGE_NAME"
minSdkVersion 16
targetSdkVersion 29
versionCode flutterVersionCode.toInteger()
versionName flutterVersionName
}
In the above code, replace YOUR_PACKAGE_NAME with something like com.company.projectify
Open /android/app/src/main/AndroidManifest.xml and specify your:
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="YOUR_PACKAGE_NAME">
<!-- io.flutter.app.FlutterApplication is an android.app.Application that
calls FlutterMain.startInitialization(this); in its onCreate method.
In most cases you can leave this as-is, but you if you want to provide
additional functionality it is fine to subclass or reimplement
FlutterApplication and put your custom class here. -->
<application
android:name="io.flutter.app.FlutterApplication"
android:label="YOUR_APPLICATION_NAME"
android:icon="@mipmap/ic_launcher">
In the above code,
replace YOUR_PACKAGE_NAME with something like com.company.projectify and
replace YOUR_APPLICATION_NAME with something like Projectify
Open /android/app/src/debug/AndroidManifest.xml and /android/app/src/profile/AndroidManifest.xml specify your:
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="YOUR_PACKAGE_NAME">
In the above code, replace YOUR_PACKAGE_NAME with something like com.company.projectify
Open /android/app/src/main/java/PACKAGE_NAME_FOLDERS/MainActivity.kt and change the package name
package YOUR_PACKAGE_NAME;
In the above code, replace YOUR_PACKAGE_NAME with something like com.company.projectify
Read more …Android Configuration
Mobile apps developed using a Flutter SDK by Google is an open-source mobile application development. It is used to develop applications for Android and iOS, as well as being the primary method of creating applications.
To edit this project you must have Flutter and Dart installed and configured successfully on your device.
/assets/images/logo.png and replace it with your logo or app icon.